오늘은 Legend(범례)를 jsp에서 button을 생성하여
차트 show hide 방법을 알려드리겠습니다.
기존 Highchart에
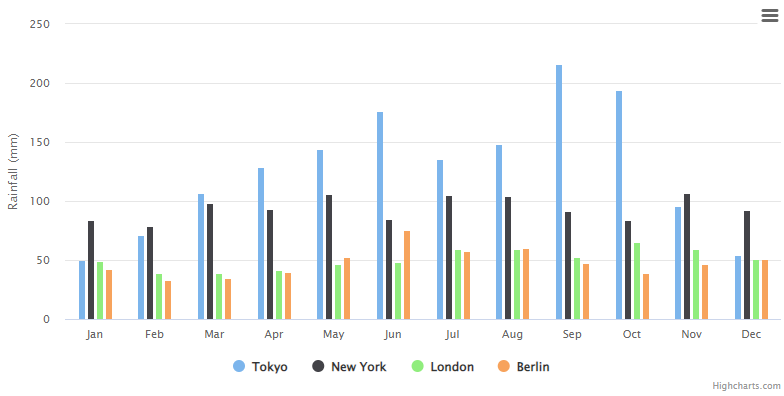
Legend옵션을 enabled:true로 하시면(※ Default값이 true입니다.)

위 이미지에 나온것 처럼 하단에 각 Series의 color로 Legend가 표현이 되는데요.
이러한 형태가 아닌 따로 Customizing을 하고 싶으신 분들은
아래 방법을 따라하시면 될 것 같습니다.
먼저 하이차트 옵션을 쭉쭉 작성해줍니다.
맨 마지막옵션 작성이 끝나는 시점에
.
.
.,
series: [{
id:'showHide', //html에서 button에 선언할 data-id와 동일한 값
name: 'Tokyo',
data: [a,b,c,d]
}] // 여기까지 하이차트 옵션이 끝나는 부분
} // 하이차트 영역 닫는 부분의 중괄호 부분
,function(chart){
$(document).on("click","button",function(e){
var el = e.target,
id = el.getAttribute('data-id'),
series = chart.get(id);
series.setVisible(!series.visible);
});
}
);// 최종적으로 하이차트 영역 닫는 부분의 소괄호 및 세미콜론이 코드를 작성 해 주시고
html로 와서
<button id="btn_showHide" class="btn_showHide_class" data-id="showHide"></button>이러한 버튼을 만들어 줍니다.
※중요
button에 data-id와 Highchart에 Series에 선언한 id의 값은 동일한 값이여야 합니다.
이렇게 작성하고 button의 class 를 이용해서 customizing하면!!?
나만의 특별한 Legend 완성!!!
물론 위치나 정렬등도 마음대로 할 수 있겠죵~.~
해보시고 안되는 부분 있으면 댓글로 남겨주세요!
'High Chart' 카테고리의 다른 글
| [HighChart]Stack차트 살펴보기 (0) | 2022.05.12 |
|---|---|
| [Highchart]Column차트 Series의 grouping옵션을 알아보자 (0) | 2022.01.12 |
| [Highchart]Format, Formatter를 사용해보자 (0) | 2022.01.10 |
| [Highchart]Highchart를 사용해보자2(꿀팁주의22) (0) | 2022.01.07 |
| [Highchart]Highchart를 사용해보자.(꿀팁주의) (0) | 2022.01.06 |



